Like what you see?
The Do’s and Don’ts of Eloqua’s New Editor
As quickly as online marketing rose, so did the need to make technology more user-friendly – for both the consumer and the marketer. Most notably for marketers, technology transformed from writing websites, landing pages and emails in code, to designing directly in a WYSIWYG (what you see is what you get) editor.
And this is no different for the premier marketing automation platform, Oracle Eloqua, who joined the ranks in streamlining work by rolling out a WYSIWYG recently. As a Gold Level partner, we were excited to run a few tests, and we’ll tell you…we love the functionality gained!
If you are new to Eloqua or prefer to not work in HTML code, we created a list of do’s and don’ts to follow.
DO take advantage of the many templates available to you.
With the continuous growing popularity of mobile viewing, Litmus found that mobile represents 54 percent of all email opens in their “State of Email” analysis from March 2017.
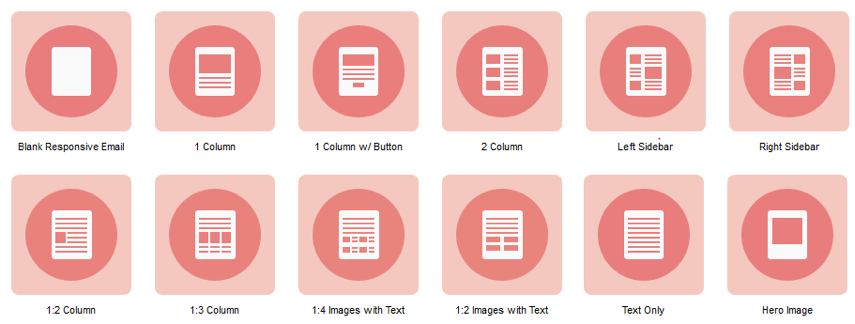
Here are the 12 easy-to-use and responsive system templates available in Eloqua.

Our personal favorite is the 1:3 column. This template makes it easy to add a good amount of content, while staying visually appealing.
Once the Responsive Design Editor is added to your Oracle Eloqua instance, you still have the opportunity to upload Blank HTML or Blank Design WYSIWYG emails as well.

DO use best practices, like putting your call-to-action in a button.
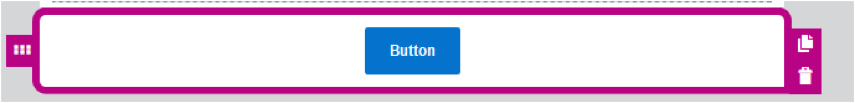
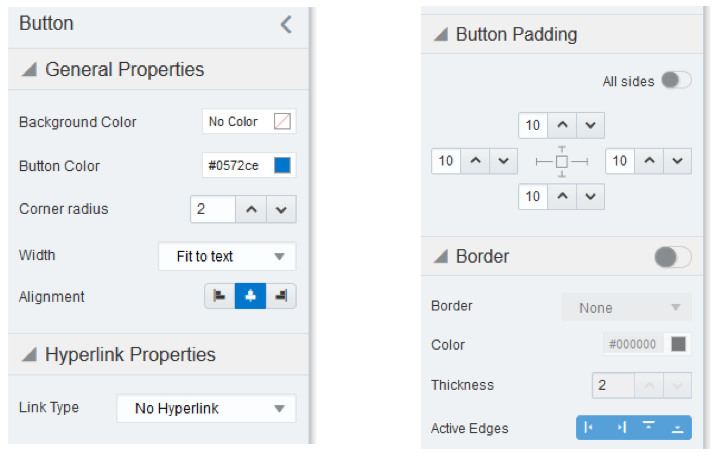
The Responsive Design Editor makes it easy to not only add, but customize buttons. This allows more email marketers to A/B test their emails.
Here’s what you will now see while designing your button.


DO go crazy adding content.
If for any reason the content you add causes an issue with responsiveness, Eloqua will show you the concerns at the row level, in the left-hand sidebar. Here is an example of the footer error you would see.

DON’T expect to view or edit your source code.
The WYSIWIG does just that – it’s made for those who are not pro coders. Trust the system, but remember to always test (and retest) before you launch. This is a great way for you to do some minor troubleshooting and learn the basics of coding along the way.
DON’T forget about your headers and footers.
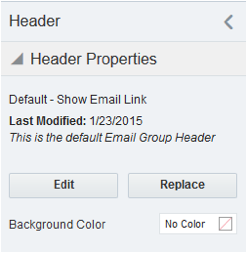
If the headers and footers contained tables, the code may need to be revised to make your new layouts responsive. The footer defaults to the email group footer you selected for each email. Be sure to double-check, especially if you have custom subscription groups.

To change the header and footer, click on the element and change it by selecting Replace in the left-hand sidebar.

DON’T try to customize ALT tags.
The new Responsive editor does not allow for styled ALT tag fonts and colors. Non-styled ALT tags are available but there is no option to add inline CSS to update the font, color, size, style and weight of the ALT text.
Non-styled ALT text example:

Styled ALT text example:

DO ask for help if needed.
If you have any questions, please reach out directly to our team of marketing automation experts and we’d be happy to help!




Do take advantage of making your own custom templates as well! They can be a huge time saver.
“Trust the system” – does anyone else find that the templates and ready-made objects (ie buttons) completely fail to render correctly in Outlook? I built a beautiful (in Eloqua) email that totally falls apart when I try to test it in a real inbox…
I’m trying to tackle this now. Rebrand has our border radius going from 0px to 30. Did you ever find solutions?
Hi Stacey, thanks for reading. Unfortunately, Outlook does not render border-radius correctly. One possible solution is the use of https://buttons.cm. You can find more information about html email buttons at the link below:
https://www.litmus.com/blog/a-guide-to-bulletproof-buttons-in-email-design/
Let us know if you have any additional questions or if this doesn’t fully answer your question and we’ll try to help as much as possible.
We can’t get bullets to render properly in Outlook 365 desktop version. Any solutions?
Thank you for your inquiry. Our email configuration team has put together a few recommendations that may help you with this issue and responded to you directly.